Each image in the series is painted using information from the corresponding series items of the -fx-border-image-repeat -fx-border-image-slice -fx-border-image-width and -fx-border-image-insets properties. W3Schools offers free online tutorials references and exercises in all the major languages of the web.

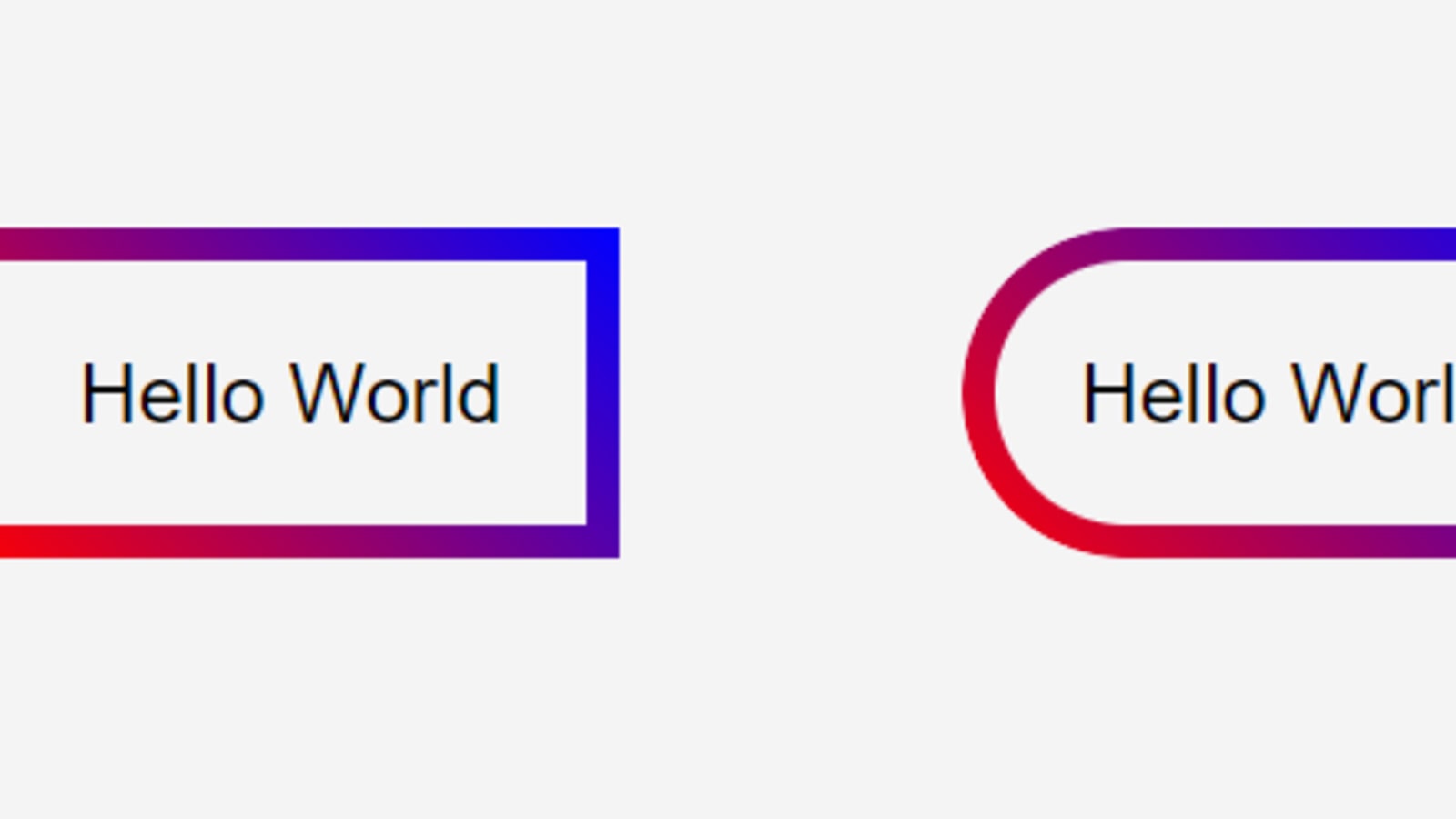
Css Border Gradient With Border Radius Stack Overflow
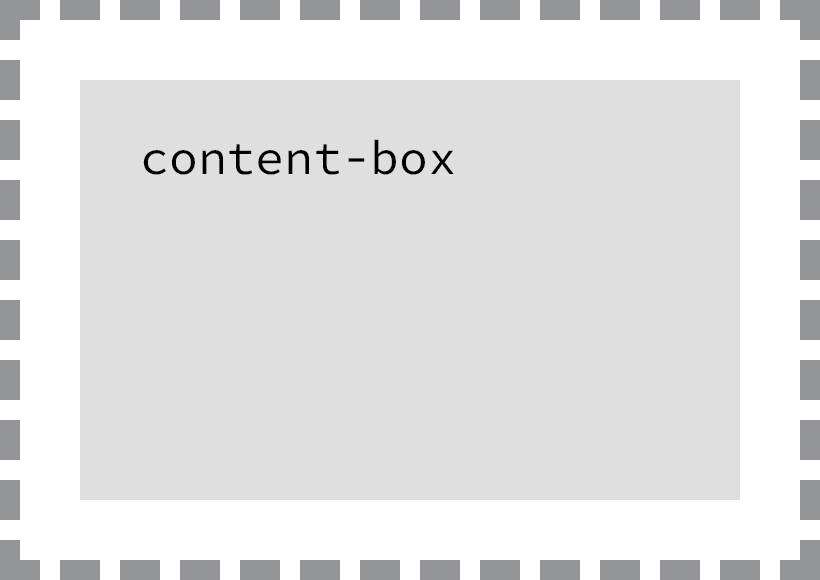
There are two different types of images you can include with CSS.

. The gradient line is defined by the center of. Using an image on a. Custom fonts including google fonts.
Linear-gradient222 222 linear-gradientto right red purple. A linear gradient is defined by an axisthe gradient lineand two or more color-stop pointsEach point on the axis is a distinct color. The background-image property in CSS applies a graphic eg.
Code for each gradient shadow or transform. PNG SVG JPG GIF WEBP or gradient to the background of an element. About a code Multiple Border-Radius Values.
Multiple linear and radial gradients. Multiple box and text shadows. This gallery includes buttons text fields shapes gradient patterns that were made.
Yes it was intended that you could use linear-gradient and border-image together. EnjoyCSS has its own gallery of ready CSS solutions that can be used for your experiments with styles. You probably knew that you can set the border-radius of an element to 4 values and using shorthand it goes clock-wise from top right bottom left.
See also. The number of items in the -fx-border-image-source property determines the number of images that are painted. Solution to this using multiple backgrounds and the background-origin propertywrapper background.
To create a smooth gradient the linear-gradient function draws a series of colored lines perpendicular to the gradient line each one matching the color of the point where it intersects the gradient line. But did you know you can actually set up to 8 values if you separate them. Covering popular subjects like HTML CSS JavaScript Python.
Beginners guide to media queries. Regular images and gradients. If you need rounded borders too you should be able to do that with SVG and border image.

Css Border Gradient With Border Radius Stack Overflow

Awesome Css Border Animation Examples To Use In Your Websites

Css Border Gradient With Border Radius Stack Overflow

Blue Violet Gradient Color External Square Border Irregular Rectangle Clipart Frame Sense Png Transparent Clipart Image And Psd File For Free Download Transparent Text Clip Art Free Shapes

Border With Gradient And Radius Dev Community

Border With Gradient And Radius Dev Community

Css Border Gradient With Border Radius Stack Overflow

Css Multiple Borders How Does Multiple Border Work In Css

Setting Backgrounds Gradients Learn To Code Html Css

Animated Css Gradient Border Css Border Animation

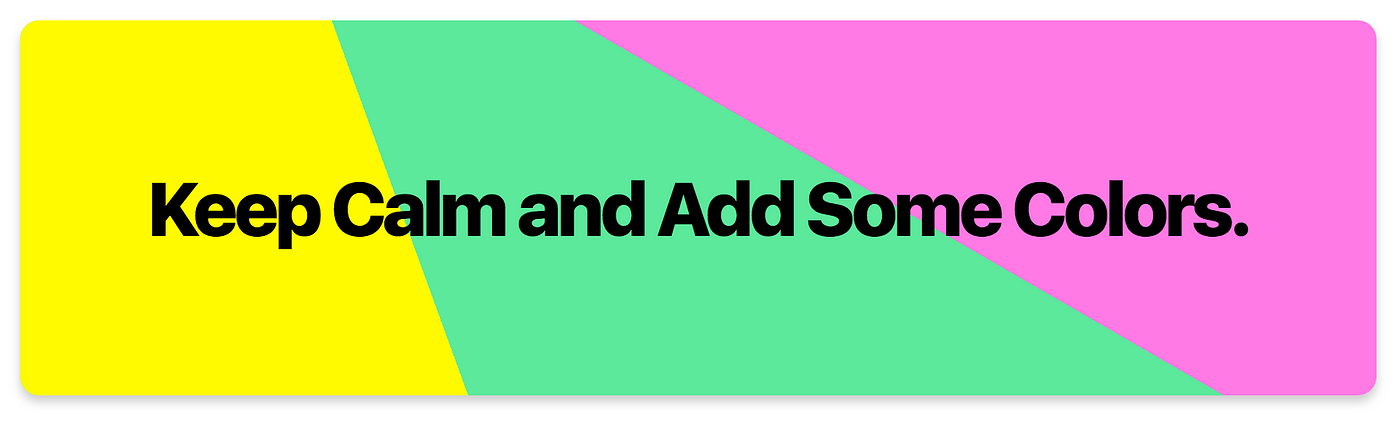
Css Only Multi Color Backgrounds The Metro Design Ui Brought By By Kedar Prototypr

Border With Gradient And Radius Dev Community

Gradient Borders Geeksforgeeks

How To Create Multi Color Border With Css Stack Overflow

Css Border Gradient With Border Radius Stack Overflow